Online-Gestalter Tutorial
Nutzen Sie unseren Online-Gestalter, um damit Produkte wie Karten, Klappkarten, Plakate und Visitenkarten zu gestalten. Die direkt im Browser bedienbare Software überzeugt durch umfangreiche Funktionalität . Ob das wohl an der Tatsache liegt, dass das Tool auf der weltweit führenden Gestaltungs-Software Adobe Indesign basiert?
Dieses Tutorial macht den Einstieg leicht und erklärt die Benutzoberfläche sowie die verschiedenen Bearbeitungsfunktionen. Sollten Sie dennoch auf Fragen oder Probleme stoßen, stehen wir Ihnen gerne per eMail-Support zur Verfügung:
Die beste Performance erreichen Sie mit Google Chrome, FireFox Moziilla und Microsoft Edge.
Den Online-Gestalter starten
Hier der Link, um unseren neuen Onlingestalter direkt zu starten:
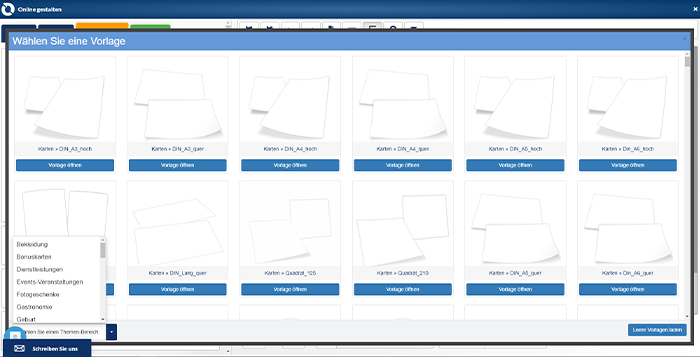
Der Online-Gestalter wird geladen. Sie sehen zunächst einen entsprechenden Ladebalken – das kann einige Augenblicke dauern. Anschließend öffnet sich ein Fenster, in dem Sie die gewünschte Vorlage wählen können.

Sie sehen zunächst verschiedene Blanko-Vorlagen. Alternativ können Sie auch in dem Pulldown-Menü links unten einen Themen-Bereich wählen, um zu einer Übersicht mit passenden vorbereiteten Motiven zu finden, die Sie dann nach Belieben anpassen können.
Nachdem Sie die gewünschte Vorlage gewählt haben, erhalten Sie ggf. einen Warnhinweis, sofern Sie nicht als Kunde eingeloggt sind. Sie können den Online-Gestalter auch als Gast ohne Login testen und sogar bestellen – lediglich das Speichern ihrer Entwürfe ist dann nicht möglich.
Die Nutzeroberfläche
Im linken Bereich der Benutzeroberfläche finden Sie oben vier Hauptmenüpunkte:

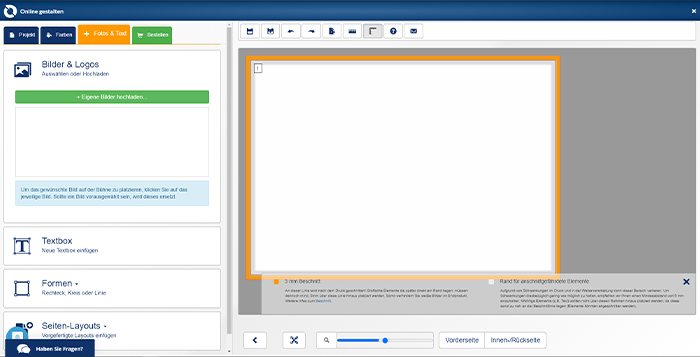
Rechts daneben befindet sich die Arbeitsfläche mit ihrem Layout. Der orange Bereich ist der sogenannte Anschnitt. Hier muß das Motiv (z.B. farbige Hintergrundflächen, Bilder…) fortgeführt werden. Das ist erforderlich, um beim Produktionsprozess einen sauberen Schnitt zu erreichen (ohne sogenannte Blitzer; damit sind durch Drucktoleranzen entstehende weiße Überstände gemeint). Der Anschnittbereich fehlt also im fertigen Druckstück.
Der graue Rand markiert den Sicherheitsbereich. Anschnittgefährdete Elemente wie Text oder wichtige Bildelemente (Nase oder Auge im Portrait) sollten hier nicht platziert werden – bzw. nur, wenn das entsprechende Element bewußt angeschnitten werden soll.
Der weiße Bereich schließlich ist beliebig gestaltbar. Sofern Sie eine unserer Themenvorlagen geöffnet haben, enthält dieser Bereich bereits verschiedene Gestaltungselemente.
Im rechten Bereich der Arbeitsfläche finden Sie für jede Seite im Dokument ein weißes Rechteck mit der jeweiligen Seitennummerierung.
Die Arbeitsfläche wird links und oben von einem Lineal begrenzt (Maßeinheit: mm). Unten und rechts befindet sich gegebenenfalls ein Scrollbalken.
Über der Arbeitsfläche finden Sie einige Werkzeug-Icons.
Die Diskette öffnet – wie allgemein üblich – den Speichern-Dialog. Die beiden Pfeile wiederholen oder revidieren den letzten bwz. folgenden Arbeitsschritt. Das stilisierte Blatt mit dem Pfeil erstellt die Druckvorschau. Das Lineal blendet die Lineale ein bzw. aus, das abgewinkelte Lineal macht dasselbe für Hilfslinien. Das Fragezeichen führt zu diesem Tutorial, der Brief erlaubt Ihnen, eine eMail an unsere Support-Team für alle Fragen rund um den Onlinedesigner zu schicken.
Sofern sie ein Objekt im Layout angewählt haben, erscheinen weitere Werkzeug-Symbole: die beiden Rechtecke rücken Objekte um eine Ebene in den Vorder- bzw. Hintergrund. Die Kästchen mit dem Pfeil kopieren Objekte bzw. fügen Objekte ein. Der Papierkorb löscht das aktivierte Objekt.
Tipp: Wenn Sie ein Objekt auf einer Seite kopieren und auf einer anderen Seite einfügen, werden die Attribute übernommen und das Objekt an der selben Stelle eingefügt. Das ist hilfreich, wenn Sie ein mehrseitiges Objekt gestalten und einen einheitlichen Stand bestimmter Gestaltungelemente wünschen. Bei Textboxen ersparen Sie sich so das stets erneute Einstellen der Schriftattribute.
Unterhalb der Arbeitsfläche finden Sie vier weitere Icons: der stilisierte Pfeil blendet den linken Menübereich ein und aus. Die gekreuzten Pfeile stellen den Zoom so ein, dass das gesamte Layout sichtbar wird. Der Schieberegler neben der Lupe zoomt (also vergrößert bzw. verkleinert) die Ansicht der Arbeitsfläche. Der Button daneben ermöglicht Ihnen, mittels Klicken durch die Seiten im Dokument zu navigieren (in der Regel werden die Seiten als „Vorderseite“ und „Innen-/Rückseite“ bezeichnet.
Um den Online-Gestalter zu schließen, klicken Sie auf das weiße X im blauen Balken rechts oben.
Projekt

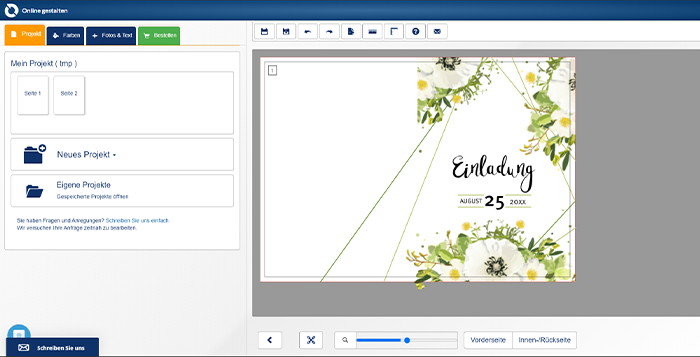
Direkt unter der Navigation des Hauptmenüs finden Sie die Seitenübersicht – bei einfachen Projekten wie Karten oder Visitenkarten meist zwei Seiten: „Seite 1“ entspricht der Vorderseite, „Seite 2“ der Rückseite. Durch simples Klicken können Sie zwischen den Seiten hin- und herspringen.
Darunter folgt das Ausklappmenü „Neues Projekt„. Hier können Sie über „Dokument“ ein neues leeres Dokument erstellen. Wer lieber auf bewährte Designvorlagen von professionellen Gestaltern zurückgreifen möchte, wählt stattdessen „Template“ und entscheidet sich dann für eine der zahllosen nach Themenkategorien sortierten Vorlagen.
Eine weitere Option ist die Schaltfläche „Eigene Projekte„, mit der Sie auf zu einem früheren Zeitpunkt erstellte und gespeicherte Projekte zurückgreifen können.
Farben

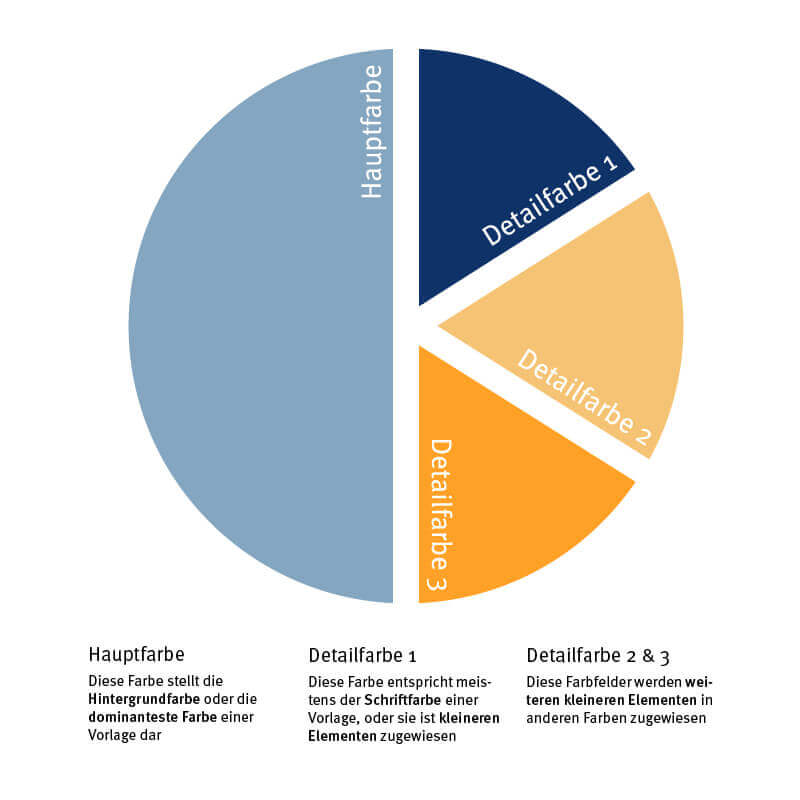
In der professionellen Gestaltung ist eine wichtige Grundlage die Reduktion der Gestaltungselemente. Das gilt auch und gerade für Farben. Es ist sinnvoll, nur eine reduzierte Farbpalette zu verwenden.
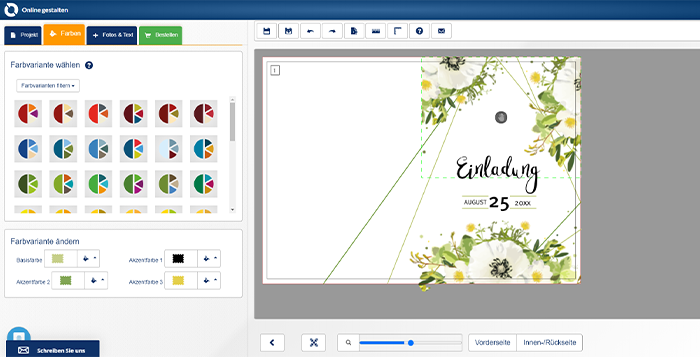
Im Farbmanagement können Sie ihrem Projekt ein Farbschema zuweisen. Basierend auf farbharmonischen Prinzipien (Komplementärfarben) finden Sie hier bereits unter „Farbvariante wählen“ eine Vielzahl vorgefertigter Farbgruppen. Über das Menü „Farbgruppe wählen“ treffen Sie eine Vorauswahl, die sich am dominanten Farbton orientiert.
Das zweite Feld „Farbvariante ändern“ erlaubt Ihnen, selbst eine Farbgruppe zu definieren. Sie können alle vier Farben (Basis-Farbe, Akzentfarben 1-3) individuell festlegen.
Die hier ausgewählten bzw. selbst festgelegten vier Farben finden Sie in sämtlichen Farbauswahlmenüs aller Werkzeuge jeweils an erster Stelle. Bei unseren fertigen Design-Vorlagen können Sie so mit einem Klick das Farbschema austauschen.
Fotos & Text

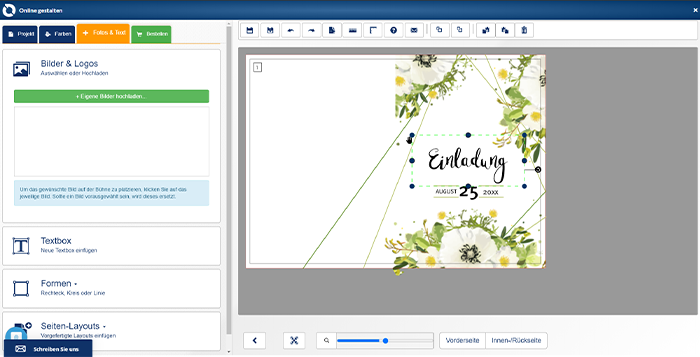
Hier finden Sie vier Untermenüs:
- Textbox
- Bilder & Logos
- Formen
- Seiten – Layouts
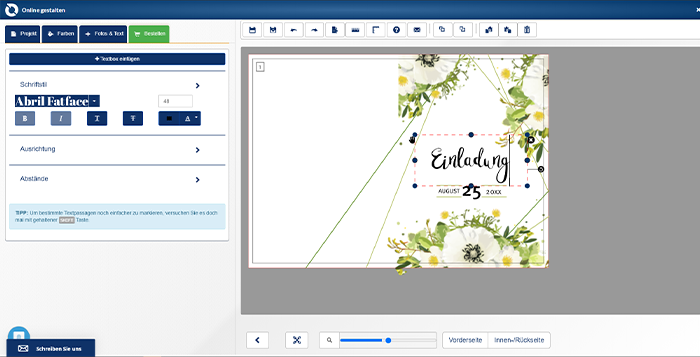
Mittels „Textbox“ können Sie über den Befehl „+ Textbox einfügen“ eine neue Textbox erstellen.

Unter „Schriftstil“ lassen sich Schriftart, Schriftgröße, Schriftschnitt, Schriftstil sowie Schriftfarbe bearbeiten (Wichtig: der Text muß dazu markiert werden). Weitere Untermenüs ermöglichen die Einstellung von Textausrichtung (Links-/rechtsbündig, zentriert, Blocksatz) sowie Abständen (Zeilenabstand und Zeichenabstand, mittels Schieberegler).
Tipp: Wenn ihr Text-Rahmen rechts unten ein gelbes Warndreieck anzeigt bedeutet das, dass der Textrahmen zu klein für den enthaltenen Text ist. Ziehen Sie die Textbox in diesem Fall einfach über die Anfasser an den Ecken größer.
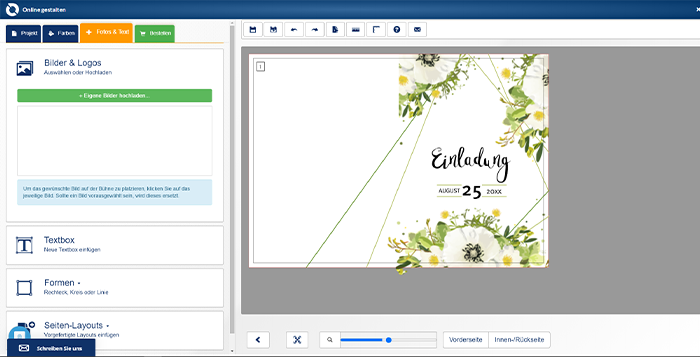
Klicken Sie in das Feld „Bilder & Logos„.

Unter „Uploads“ können Sie eigene Bilder von Ihrer Festplatte hochladen. Indem Sie auf „+ Weitere Bilder hinzufügen“ klicken, gelangen Sie in ein Dialogfenster, in dem Sie die gewünschten Bilddateien auswählen und hochladen können. Mittels Shift-Taste können Sie auch mehrere Bilder gleichzeitig auswählen. Möglich sind die Bildformate PDF, JPG, PNG, SVG, EPS und PSD. PSD-Dateien sowie EPS- und SVG-Vektordateien werden als PDF-Datei importiert.
Tipp: Für eine gute Bildwiedergabe im Druck muss ihr BIld mindestens eine Auflösung von 300 dpi aufweisen.
Wichtig: Die Bilder werden im Online-Gestalter komprimiert, deswegen werden Ihre Bilder nicht scharf dargestellt. Das komprimieren der Bilder ermöglicht ein schnelleres arbeiten im Online-Gestalter.
Unter dem „+ Weitere Bilder hinzufügen„-Button finden Sie eine Übersicht der hochgeladenen Bilder. Über jedem Bild liegt ein rotes Mülleimer-Symbol. Ein Klick darauf löscht das entsprechende Bild. Ein Klick auf das Bild fügt dieses in ihr Layout ein.
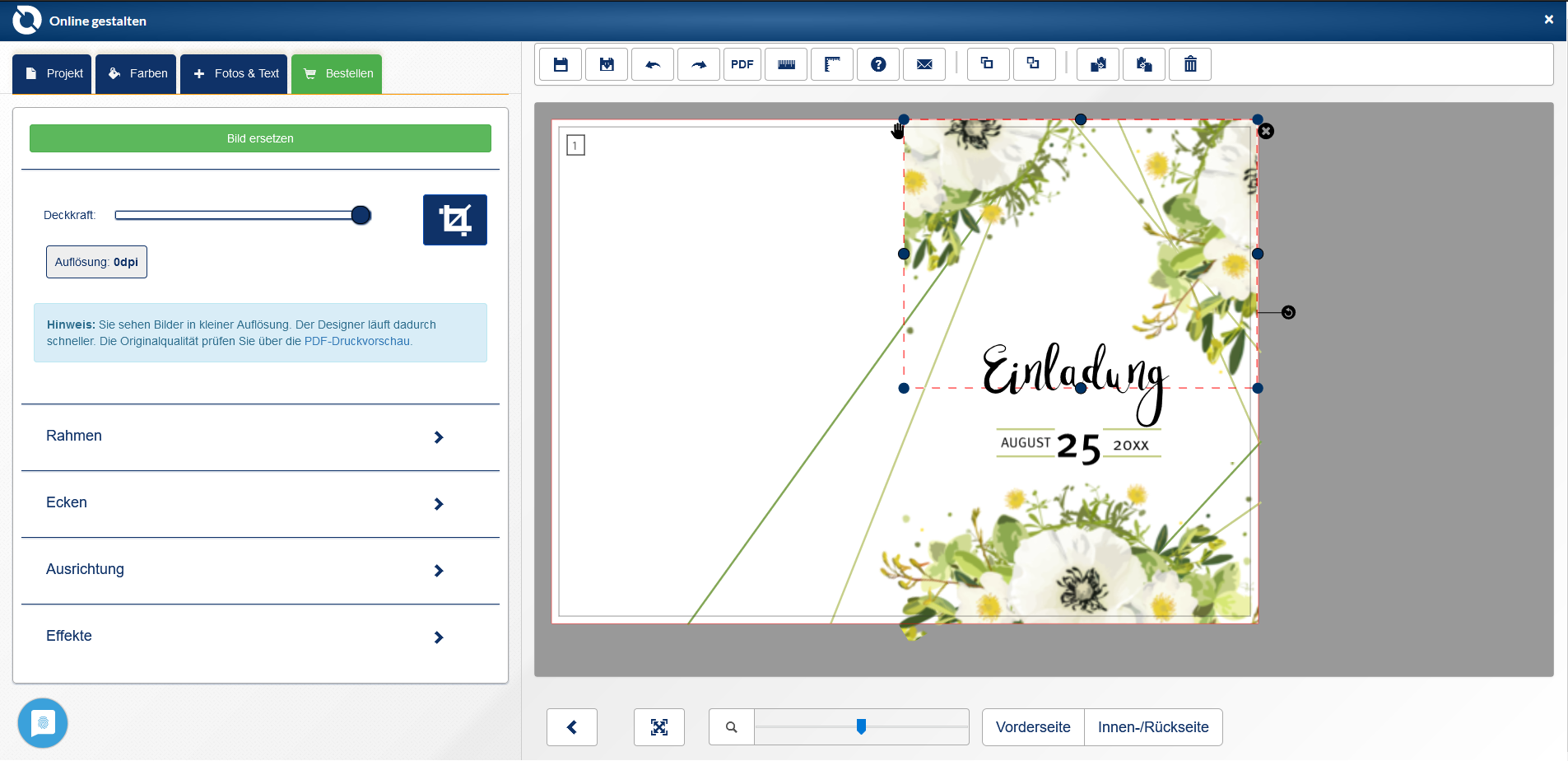
Ein Klick auf das gewünschte Vorschaubild fügt auch hier die Bilddatei in ihr Layout ein. Die Menüfläche enthält dann Optionen zur Bildbearbeitung (in die Sie auch jederzeit wieder gelangen, wenn Sie das Bild in der Arbeitsfläche einfach anklicken). Über die Schaltfläche „Bild ersetzen“ können Sie das ausgewählte Bild austauschen. Dabei bleiben die Bearbeitungsattribute und die Position des Bildes unverändert.
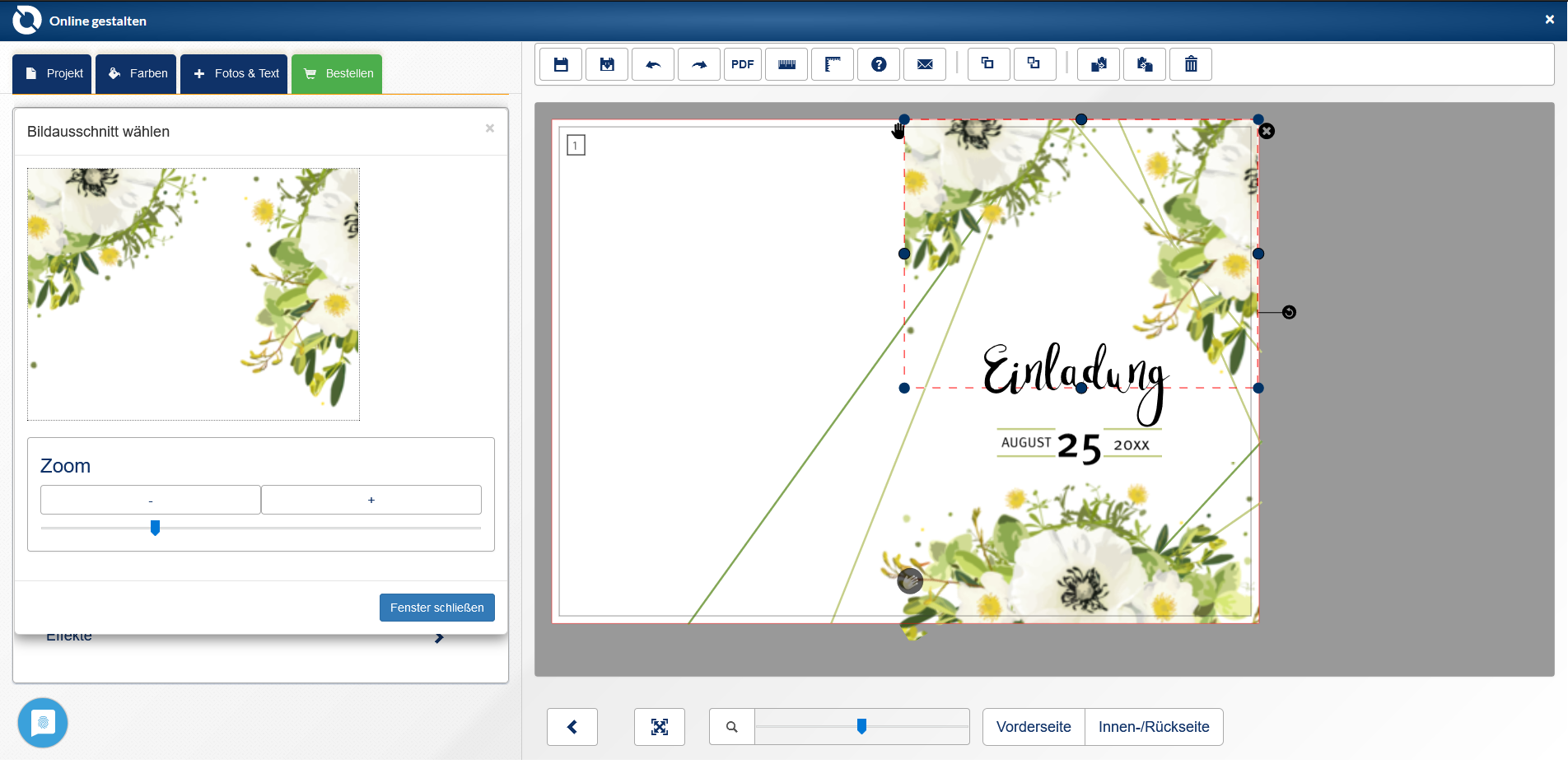
Bildanpassung
Wenn Sie Ihr Bild vergrößern oder verkleinern möchten, klicken Sie einmal auf Ihr ausgewähltes Bild. Sie sehen auf der linken Seite einen blauen Button.(Beschnittsymbol) Wenn Sie auf den Button klicken öffnet sich ein Tool mit Bildauschnittwählen. Dort können Sie mit + und – Ihr Bild vergrößern oder verkleinern.
Das Menü „Rahmen“ enthält ein Auswahlmenü für die Rahmenfarbe sowie einen Schieberegler zur Anpassung der Rahmenstärke.
Im Menü „Ecken“ ermöglicht ein weiterer Schieberegler die Abrundung der Bildecken.
Die Anordnung des Rahmens können Sie im Menü „Ausrichtung“ einstellen.
Unter „Effekte“ können Sie verschiedene Bildeffekte anwenden (z.B. Sepia, Graustufen, Negativ…). Die erste Effektauswahl mit der Bezeichnung „Standard“ versetzt das Bild wieder in den ursprünglichen Zustand.

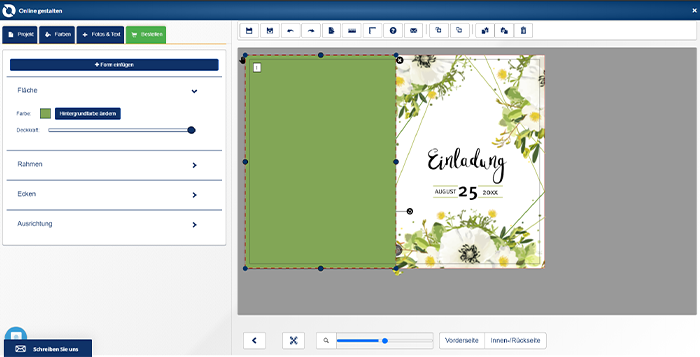
Mit dem „Formen„-Werkzeug können Sie Rechtecke, Kreise oder Linien erstellen. Ein Klick auf das gewünschte Element fügt direkt ein entsprechendes Objekt in der Arbeitsfläche ein. Es erscheint dann ein entsprechendes Menü (das auch immer dann eingeblendet wird, wenn Sie ein Objekt auf der Arbeitsfläche anklicken). Oben im Menü können Sie via „+ Form einfügen“ ein weiteres Objekt hinzufügen. Darunter lässt sich über „Hintergrundfarbe ändern“ die Füllung des Objektes verändern. Über einen Schieberegel ist es möglich, die Deckkraft zu beeinflussen.
Das Untermenü „Rahmen“ erlaubt, Rahmenstärke und -farbe anzupassen, während im Untermenü Ecken eine Abrundung der Ecken mittels Schieberegler vorgenommen werden kann.
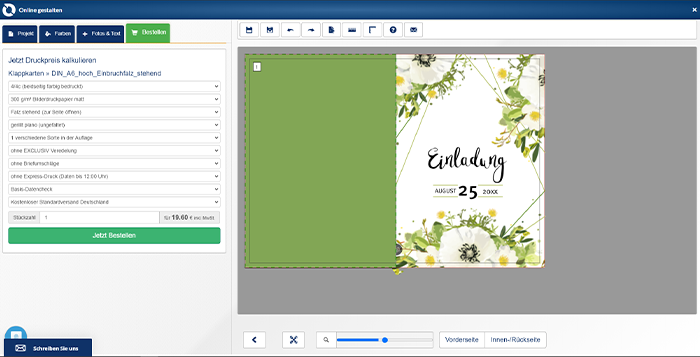
Bestellen

Unter dem Menüpunkt „Bestellen“ finden Sie einen Kalkulator ähnlich der üblichen Kalkulation auf unserer Webseite www.online-druck.biz. Mittels Dropdownmenü können Sie die einzelnen Optionen nach Ihren Wünschen anpassen. Bei Fragen zu den einzelnen Auswahlmöglichkeiten können Sie uns gerne von Montag bis Freitag zwischen 8 und 17 Uhr telefonisch unter 08282 / 89437-0 erreichen. Auch per E-Mail stehen wir unter [email protected] gerne zur Verfügung. Bitte weisen Sie bei Ihrer Anfrage deutlich darauf hin, dass Sie unseren Online-Designer nutzen.
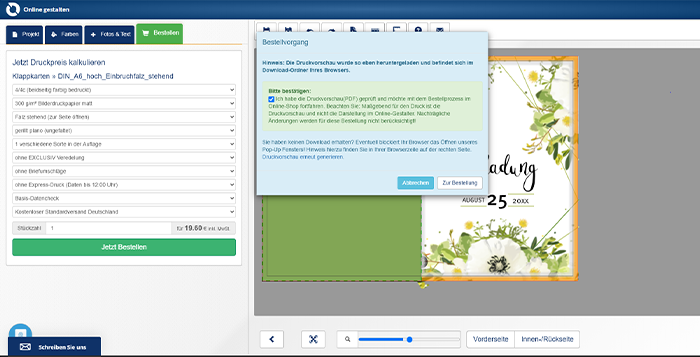
Haben Sie alle Optionen nach Ihren Wünschen eingestellt, geben Sie bitte im Feld „Stückzahl“ die gewünschte Auflage ein. Zum Auslösen des Bestellprozesses klicken Sie auf „Jetzt bestellen“. Beachten Sie bitte, dass Sie für eine Bestellung ein Kundenkonto benötigen.
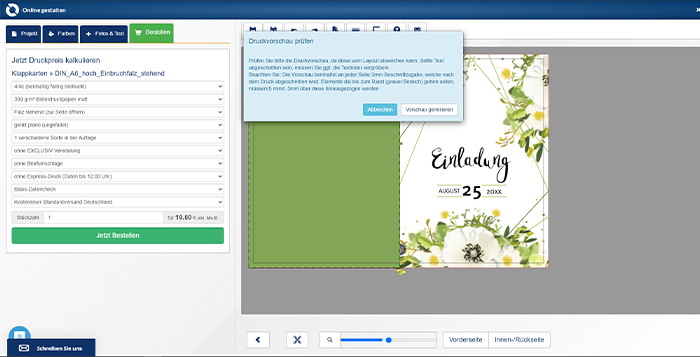
Druckvorschau generieren

Die Druckvorschau erhalten Sie, wenn Sie im Kalkulator auf den „Jetzt bestellen“ Link klicken. Bei der Druckvorschau handelt es sich um eine PDF-Datei in Bildschirmauflösung. Maßgeblich für den Druck ist der Stand und die Anordnung in der Druckvorschau – nicht in der Arbeitsfläche. Sollten Ihnen Darstellungsfehler in der Druckvorschau auffallen, kontaktieren Sie uns bitte. Die Auflösung der enthaltenen Bilder wird heruntergerechnet – die Darstellung in der Vorschau kann daher etwas unscharf wirken. Für den Druck verwenden wir die volle Auflösung der Datei (Achtung: achten Sie bei von Ihnen hochgeladenen Bildern auf eine Auflösung von mindestens 300 dpi). Sie finden die Vorschau-Datei im Download-Ordner ihres Browsers.

Markierte Objekte bearbeiten
Klicken Sie ein Objekt in der Arbeitsfläche an, wird der Objektrahmen sichtbar. An den Eckpunkten befinden sich quadratische schwarze Anfasser, die durch drücken und ziehen mit der Maus das Objekt skalieren. Bei gedrückter Shift-Taste erfolgt die Skalierung proportional. Die runden schwarzen Anfasser in der MItte der Objektkanten verzerren das Objekt in die entsprechende Richtung. Links oben am Objekt befindet sich ein schwarzes Hand-Symbol. Wenn Sie den Mauszeiger darauf ziehen, verwandelt sich dieser ebenfalls in eine Hand. Mittels klicken und ziehen können Sie das Objekt nun auf der Arbeitsfläche bewegen. Ziehen Sie die Maus über den gelben runden Kreis rechts am Objekt, verwandelt sich der Mauszeiger in einen gewundenen Pfeil. Mit Klicken und ziehen können Sie das Objekt nun rotieren (mit gedrückter Shift-Taste in 90 Grad-Schritten).
Übereinander liegende Objekte
Sie können mehrere Objekte übereinander anordnen – beispielsweise, indem Sie einen weißen Text über ein farbiges Rechteck legen. Um ein Objekt im Hintergrund zur Bearbeitung anzuklicken, klicken Sie mit gedrückter Control-Taste über dem obersten Objekt so lange, bis das gewünschte Objekt markiert wird. Mit dem entsprechenden Symbol in der Werkzeigleiste („In den Vorder-/Hintergrund rücken“) über der Arbeitsfläche können Sie das Objekt Schrittweise nach vorne holen.
E-Mail Support
Sollten Sie Fragen rund um unseren Onlinegestalter haben, stehen wir Ihnen gerne zur Verfügung. Egal, ob Sie Probleme beim Zugriff haben oder Hilfe mit einem bestimmten Werkzeug benötigen – unsere Mitarbeiter melden sich in der Regel innerhalb von 24 Stunden bei Ihnen.
Cookies für Nutzung des Onlinegestalters erlauben
Für die Nutzung des Onlinegestalters werden Cookies benötigt.
Um diese zu erlauben befolgen Sie folgende Schritte:
Google Chrome
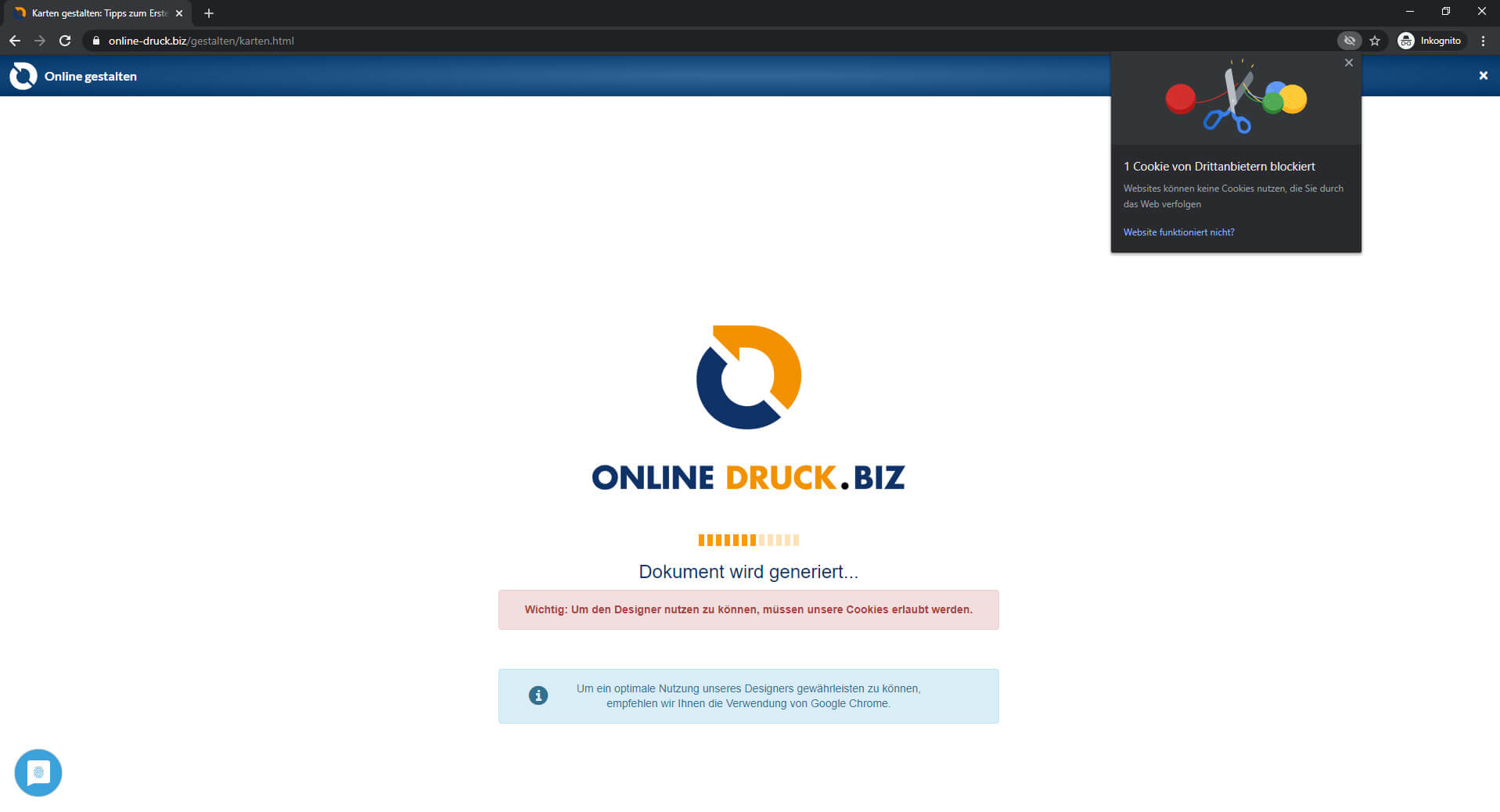
Um die Cookies für den Onlinegesalter im Google Chrome Browser zu erlauben, klicken Sie in Ihrer Browserzeile auf das „durchgestrichene Auge“.

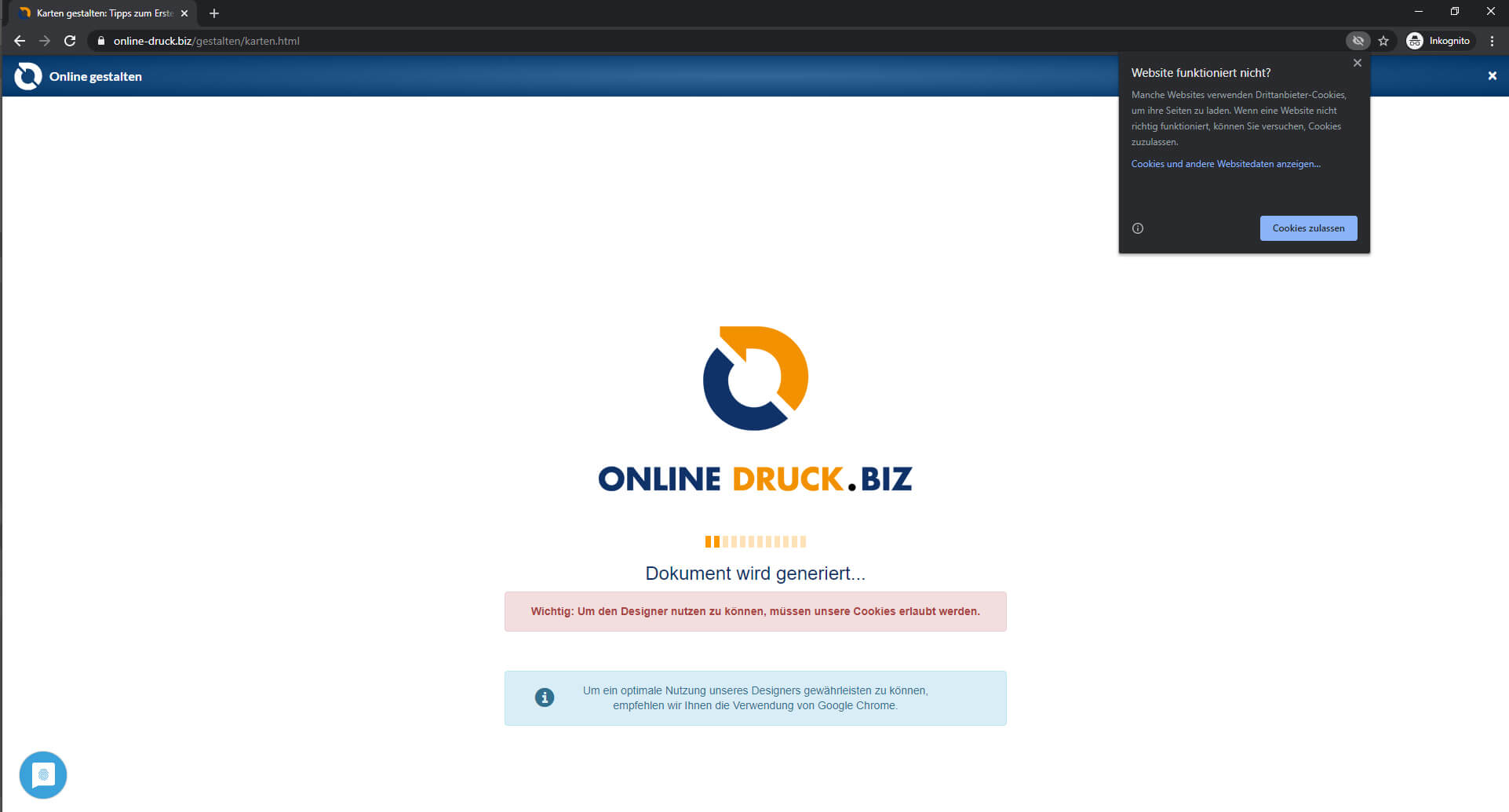
Um die Cookies nun zu erlauben, klicken Sie auf den Link „Website funktioniert nicht?“.

Anschließend auf den Button „Cookies erlauben“ klicken und schon startet der Onlinegestalter wie gewohnt.

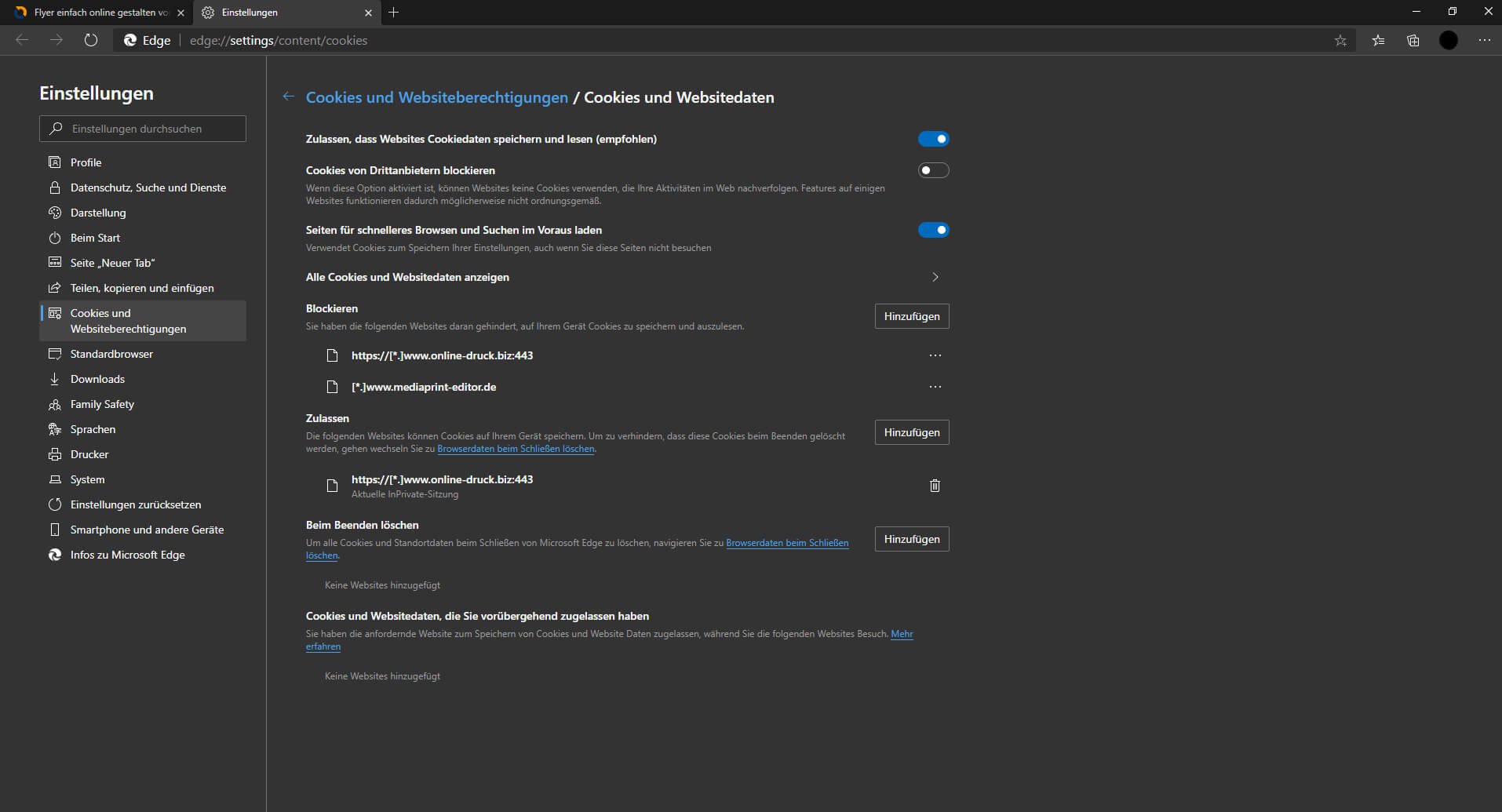
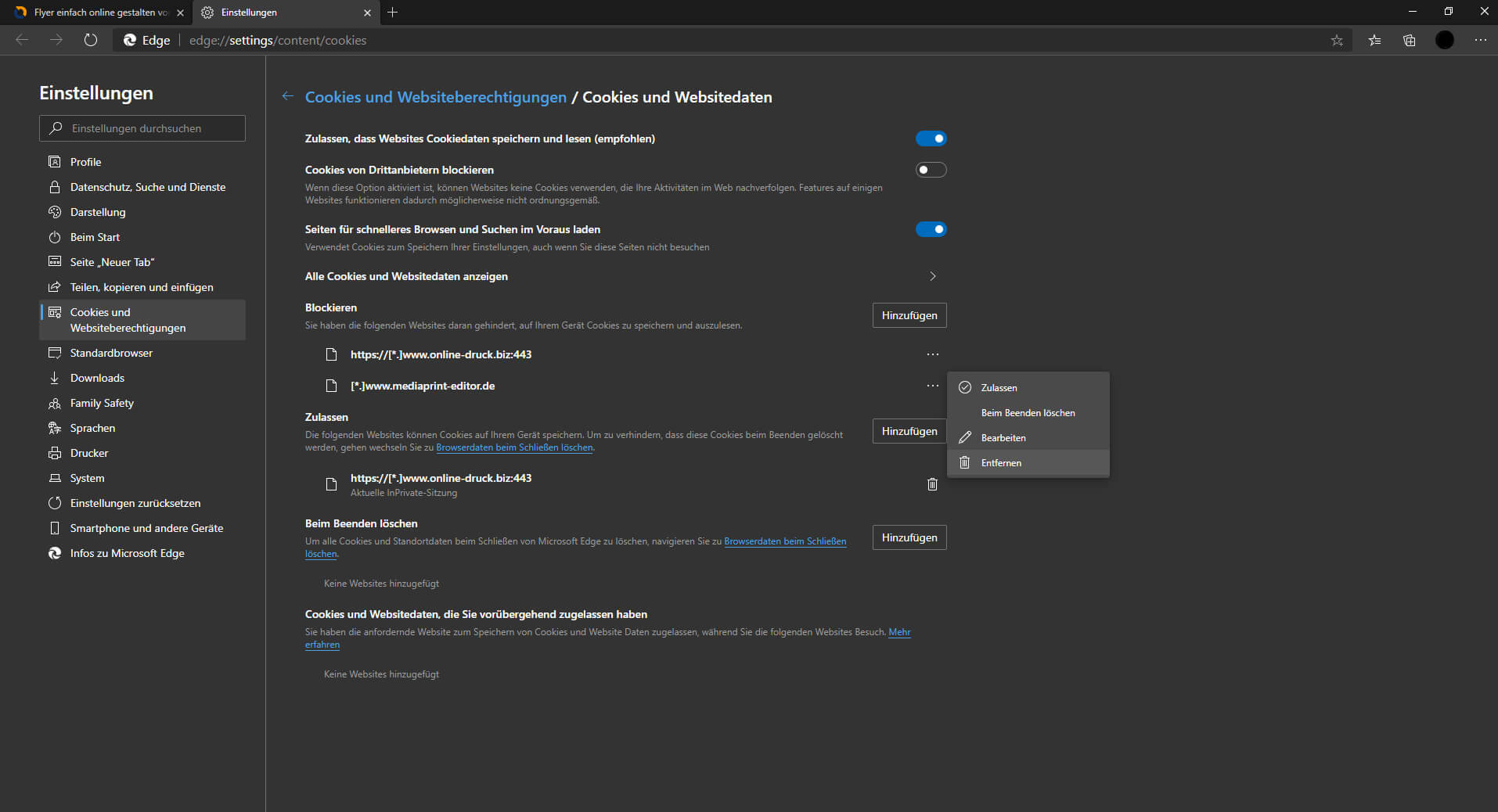
Hier sehen Sie nun eine Liste der Webseiten mit blockierten Cookies.

Um nun die Cookies für den Onlinegestalter zu erlauben, entfernen Sie die Webseiten [*.]www.mediaprint-editor.de und https://[*.]www.online-druck.biz:443 aus der Liste.